Faire une Userbar animé
Matériel : Une image, Photoshop et Image Ready

| 1__ Ouvrir un nouveau fichier de 350 px x 3 px et de résolution 72 px (Fichier => Nouveau) |
| 2__ Ouvrir votre image et la redimensionnée à la bonne taille (suivant vos envies mais de 350 px de large) |
| 3__ Sélectionner votre image et copier la (Sélection => Tout sélectionné => Edition => Copier) |
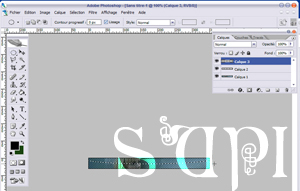
| 4__ Coller votre image dans le nouveau document que vous avez créer au début. (Edition => Coller) |
| 5__ Créer votre motif (lignes diagonales) (Fichier => Nouveau => 5 x 5) Agrandir votre nouveau document au maximum avec la loupe |
| 6__ Choisir la couleur de votre ligne et sélectionnez l'outil crayon avec les même paramètres que sur l'image |
| Le résultat : |
| 7__ Maintenant faut enregistrer ce motif (Fichier => Utiliser comme motif => OK) |
| 8__ Revenez sur votre futur userbar (là où vous avez du collé votre image) ajoutez un nouveau calque (Calque => Nouveau => Calque) Et remplir votre document du motif (Edition => Remplir => Choisir votre motif => OK) |
| 9__ Ajoutez un nouveau calque (Calque => Nouveau => Calque) |
| 10__ Avec l'outil de sélection ellipse, faites une sélection comme sur l'image |
| 11__ Appliquez lui un dégradé de blanc à transparent avec les paramètres de l'image |
| 12__ Vous devriez avoir un résultat qui donne un effet 3D a votre barre |
| 13__ Suivant vos goûts vous pouvez baissé l'opacité des calques (motifs et dégradé) dans la palette des calques |
| 14__ Avec l'outil texte écrivez ce que vous voulez |
| 15__ Cliquez sur l'oeil à côté du calque de base pour le rendre invisible |
| 16__ Fusionnez les calques visibles (Calque => Fusionner les calques visibles) (Si par hasard il vous est impossible de fusionné les calques, revenez dans la palette des calques et sélectionnez un des calques visible, peu importe lequel) |
| 17__ Il ne vous reste plus que deux calques, un visible et l'autre pas. Vous devez rendre celui-ci visible de la même façon que dans l'étape 14 |
| Après la prochaine manipulation nous commencerons à travailler dans Image ready |
| 18__ Cliquez sur le dernier icône de la palette des outils |
| 19__ Cliquez sur l'icône "Reproduis l'image selectionnée" qui aura pour effet d'ajouter une nouvelle fenêtre dans la palette animation |
| 20__ Sélectionnez le calque de base dans la palette des calques |
| 21__ Déplacez ce calque vers le haut (avec les flèches de votre clavier) jusqu'à la limite de l'image |
| 22__ Cliquez sur l'icône "Trajectoire" dans la palette animation |
| 23__ Dans la nouvelle fenêtre mettez 20 dans la ligne "Images à ajouter" (cela est suffisant) |
| 24__ Cliquez de nouveau sur l'icône "Reproduis l'image selectionnée" comme dans l'étape 18 |
| 25__ Redéplacez le calque (comme précèdemment) mais cette fois-ci vers le bas jusqu'au point de départ |
| 26__ Cliquez de nouveau sur "Trajectoire" et renseignez le même nombre d'images à ajouter qu'avant |
| 27__ Essayer l'animation pour savoir si elle vous conviens |
| 28__ Enregistrez votre travail (Fichier => Enregistrer une copie optimisée sous...) |
| Vous pouvez enfin voir votre travail. Dès que vous l'aurez fait trois ou quatre fois, vous connaîtrez ce tuto par coeur, vous saurez faire une userbar sans aide. Voici la mienne : |
| PS : Si l'animation (après enregistrement) s'arrête au milieu, ne vous inquiétez pas, vous avez juste à redimensionné votre image en hauteur. |
| Si le coeur vous en dit vous pouvez me laissé un commentaire à propos de ce tutorial. |